Hexo Butterfly主题加入PWA(Progressive Web Apps)
介绍:
PWA的全称是Progressive Web Apps,译为渐进式网络应用程序。装配了PWA以后,用户可以将网站作为WEB APP安装到自己的设备上,以原生应用般的方式浏览博客,同时借助PWA的缓存机制,能够更快速的浏览。本文讨论的是使用两种方案实现PWA。最终效果不尽相同,但是都可以实现原生应用体验和更新弹窗提示。
图标设计:
在使用PWA之前,我们最好先行设计一个符合网站主题的图标。
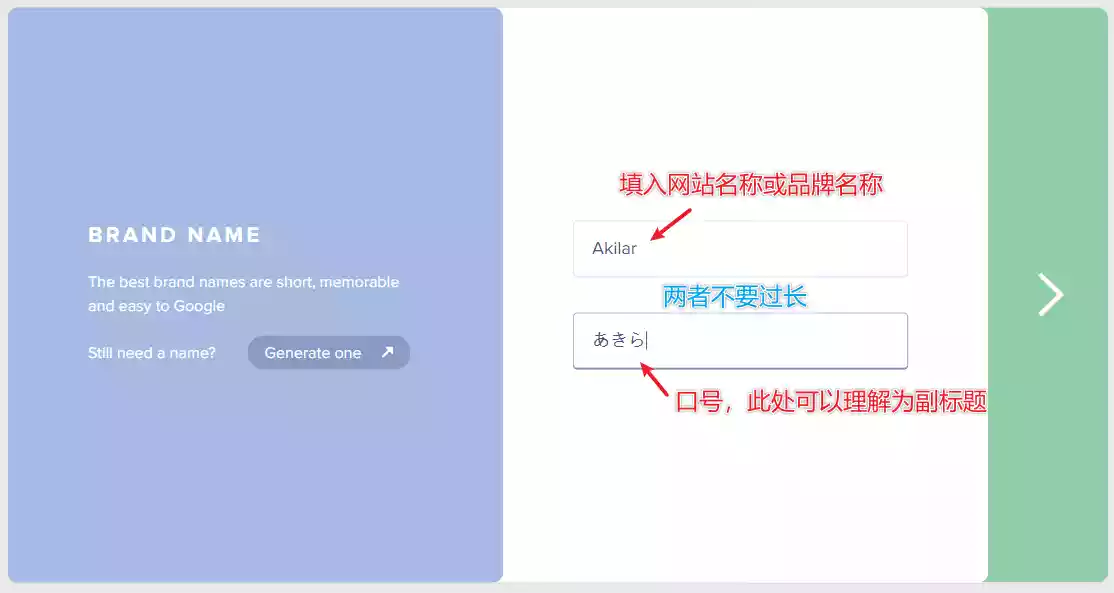
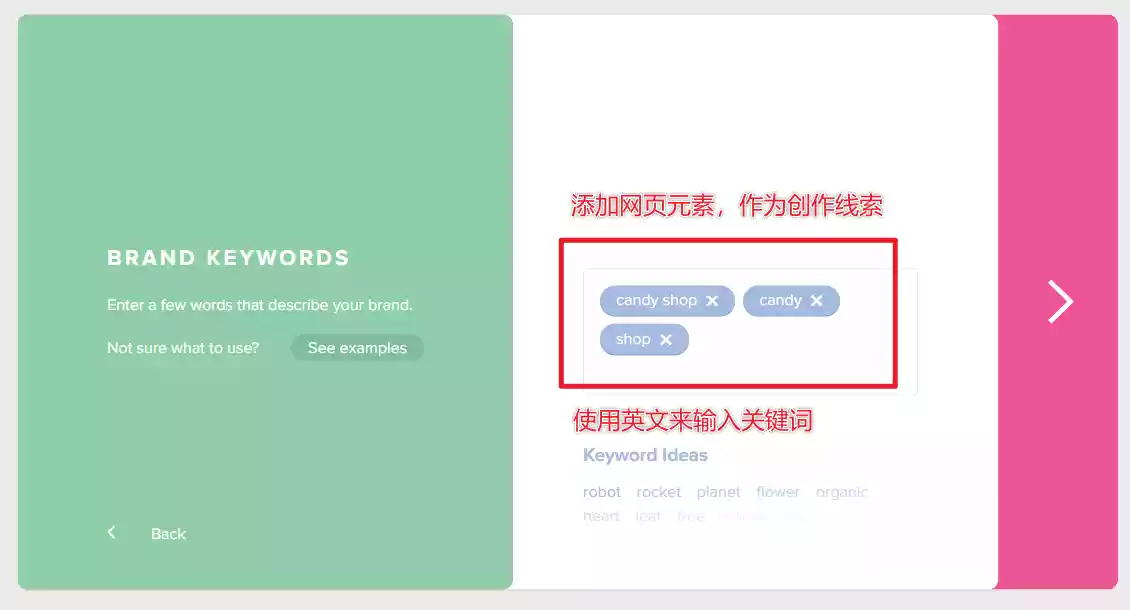
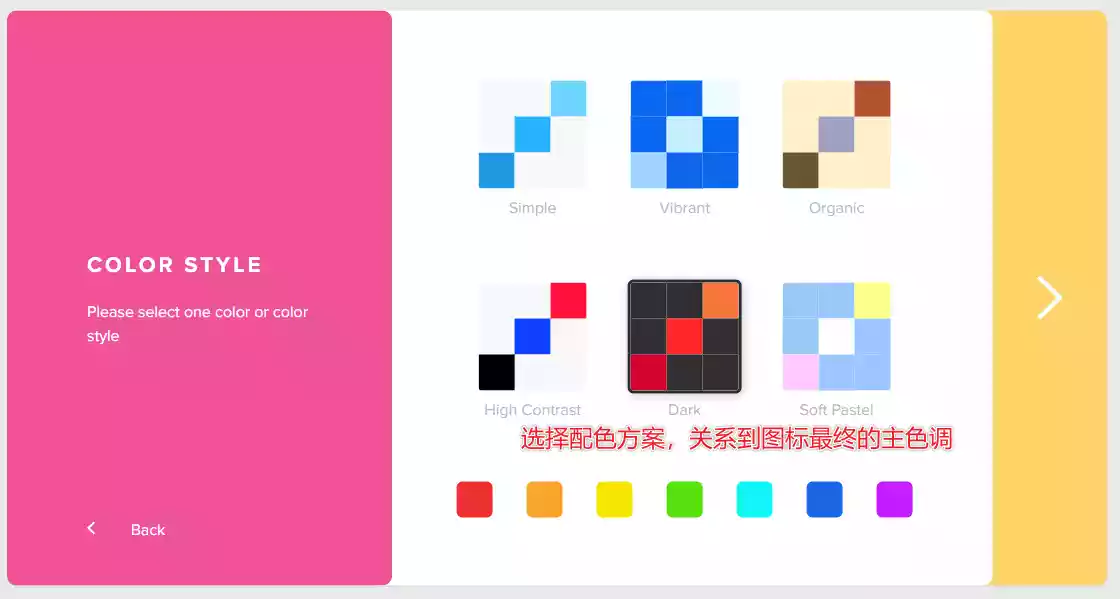
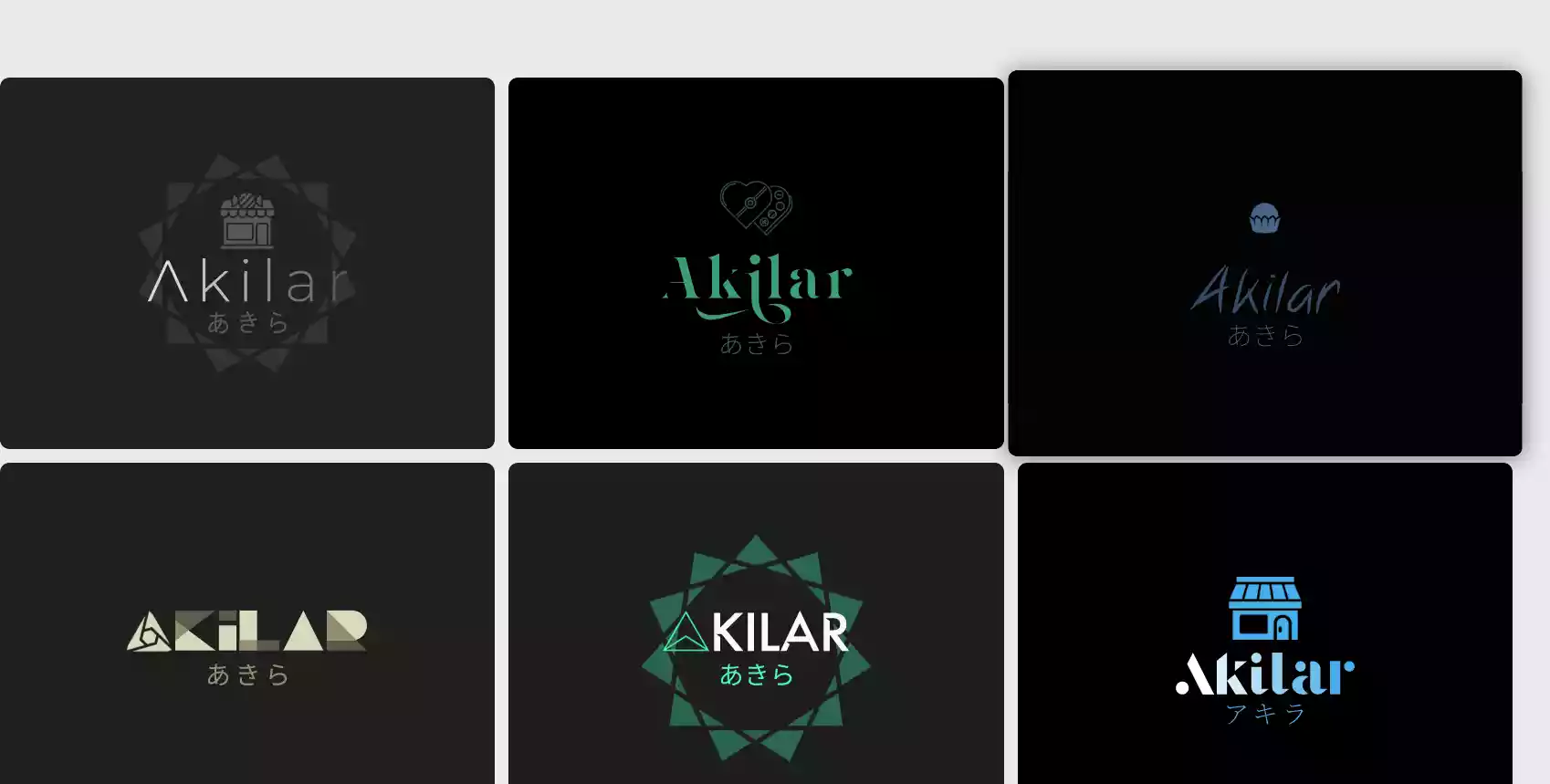
可以使用brandmark图标设计网站,访问 brandmark进行图标设计。下载需要收费,不过可以截图。建议截图的时候截成正方形。




生成图标包及manifest
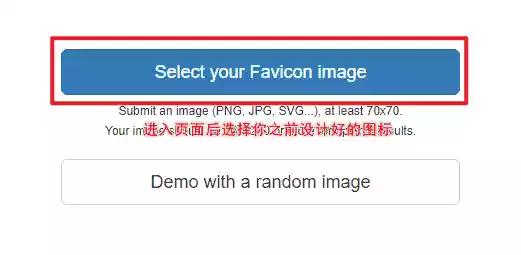
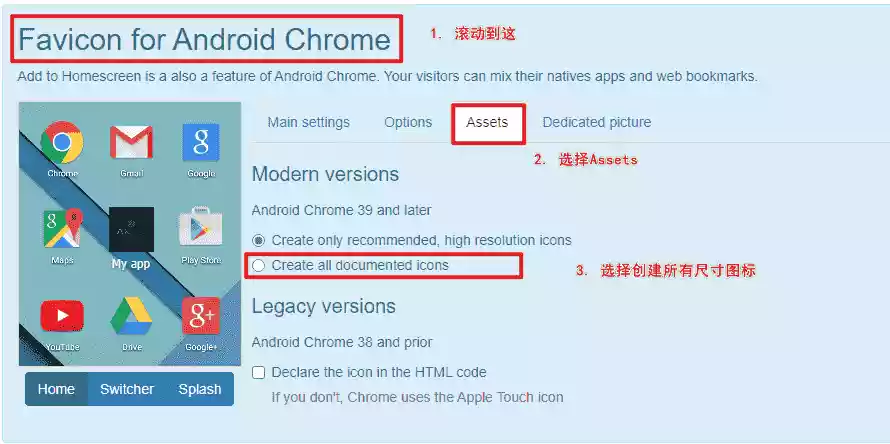
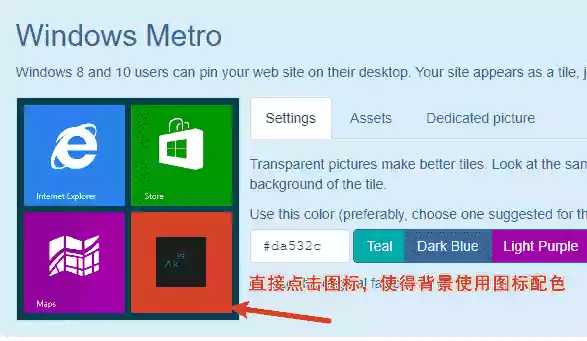
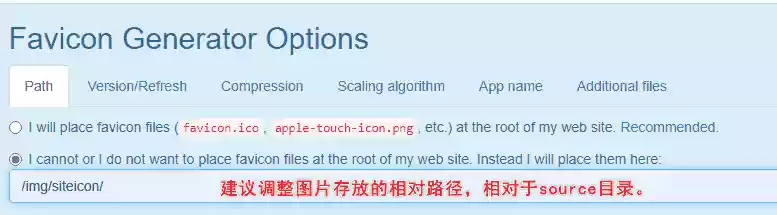
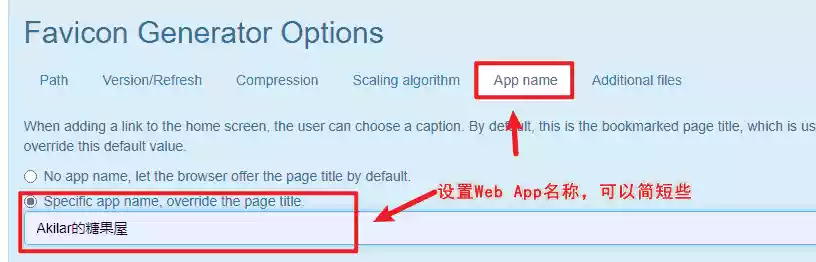
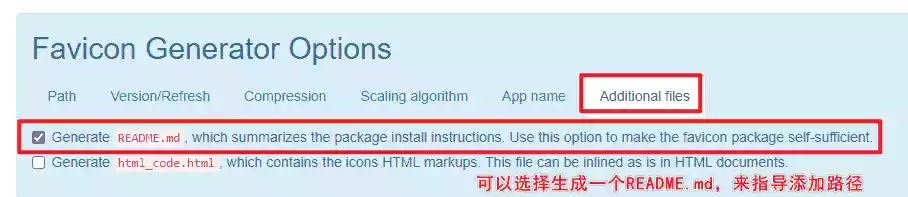
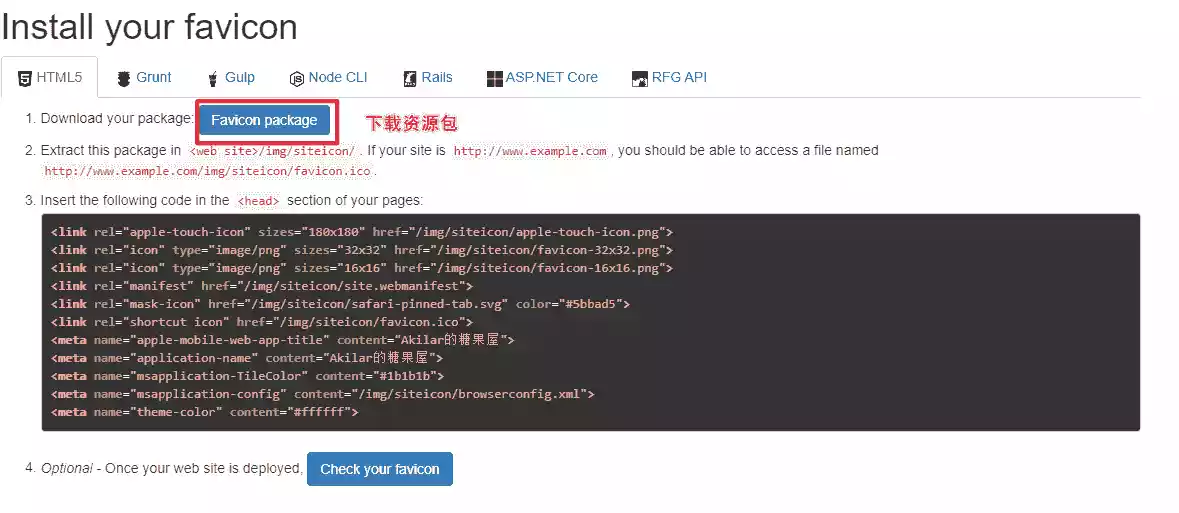
因为我们最终目的是要制作一个全平台的WEB APP,所以对于图标的大小、类型适配显得格外重要。可以访问realfavicongenerator进行图标制作及manifest的生成。









配置PWA
实现PWA的方式有许多种,本帖基于Butterfly主题文档进行详细拓展,所以只讨论使用hexo-offline-popup:这个插件配置较为简单,安装以后添加几行配置项即可。适合初学者。
在博客根目录
[Blogroot]下打开终端,输入以下指令安装hexo-offline-popup插件。1
npm install hexo-offline-popup --save
修改站点配置文件
[Blogroot]/_config.yml,在站点配置文件_config.yml中增加以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22# hexo-offline-popup.
service_worker:
maximumFileSizeToCacheInBytes: 3145728 # 缓存的最大文件大小,以字节为单位,此处设置为3MB。
staticFileGlobs:
- public/**/*.{js,html,xml,css,png,jpg,gif,svg,webp,eot,ttf,woff,woff2}
# - public/**/*.{html,xml} #精简版使用这行即可
# 静态文件合集,如果你的站点使用了例如webp格式的文件,请将文件类型添加进去。。
# 注意,此处的文件类型就是会缓存下来的所有文件类型,如果不需要缓存那么多,
# 而只是想判断网页更新与否,缓存html和xml即可。
stripPrefix: public
verbose: false
runtimeCaching:
# CDNs - should be cacheFirst, since they should be used specific versions so should not change
- urlPattern: /* # 如果你需要加载CDN資源,请配置该选项,如果沒有,可以不配置。
handler: cacheFirst
options:
origin: unpkg.com # 又拍云
- urlPattern: /*
handler: cacheFirst
options:
origin: cdn.jsdelivr.net # jsdelivr
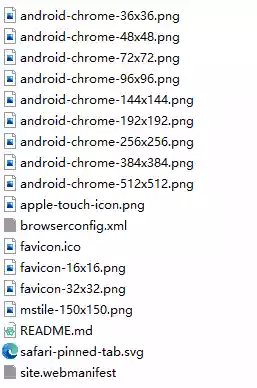
# 更多cdn可自行参照上述格式进行配置。将之前生成的图标包移入相应的目录,例如我是
/img/siteicon/,所以放到[Blogroot]/source/img/siteicon/目录下。打开图标包内的
site.webmanifest,建议修改文件名为manifest.json并将其放到[Blogroot]/source目录下,此时还不能直接用,需要添加一些内容,以下是我的manifest.json配置内容,权且作为参考,其中的theme_color建议用取色器取设计的图标的主色调,同时务必配置start_url和name的配置项,这关系到你之后能否看到浏览器的应用安装按钮。:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58{ "lang": "en",
"dir": "ltr",
"name": "赛博宇宙",
"description": "macin.top",
"display": "standalone",
"short_name": "赛博宇宙",
"scope": ".",
"start_url": "/index.html"
"theme_color": "#212121",
"background_color": "#212121",
"icons": [
{
"src": "/img/siteicon/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/img/siteicon/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}json中不要添加任何注释,不然会报错。注意最后一条内容后面不用加逗号”,” 。
打开主题配置文件
[Blogroot]/_config.butterfly.yml,找到PWA配置项。添加图标路径。这里的theme_color建议改成你图标的主色调,包括manifest.json中的theme_color也是如此。1
2
3
4
5
6
7
8
9# PWA
pwa:
enable: true
manifest: /manifest.json
theme_color: '#212121'
apple_touch_icon: /img/siteicon/apple-touch-icon.png
favicon_32_32: /img/siteicon/favicon-32x32.png
favicon_16_16: /img/siteicon/favicon-16x16.png
mask_icon: /img/siteicon/safari-pinned-tab.svg运行
hexo clean之后hexo generate,使用hexo server本地查看或者hexo deploy部署到网站上。可以通过Chrome插件Lighthouse检查PWA配置是否生效以及配置是否正确。在Chrome浏览器中打开站点,按F12打开控制台,在右上角找到Lighthouse,可能没显示出来,在>>里找找。使用
hexo-offline-popup以后,如果还开启了pjax,可能遇到页面URL带着长长的后缀。形似index.html?_sw-precache=fff6559539ab8f2d6043bcfa832ce38f。此处感谢Android(矩阵)大佬提供的方案,把以下js引入即可,实质是劫持了pjax,并对其链接进行重定向:1
2
3
4
5
6
7
8//重定向浏览器地址
pjax.site_handleResponse = pjax.handleResponse;
pjax.handleResponse = function(responseText, request, href, options){
Object.defineProperty(request,'responseURL',{
value: href
});
pjax.site_handleResponse(responseText,request,href,options);
}




