hexo butterfly主题自定义cdn代替jsDelivr提升访问速度
简介
使用错误的cdn会导致博客服务无法访问,访问速度过慢的问题。因为众所周知的原因jsdelivr无法使用了,但是替换cdn不知道替换成什么比较好。使用新版butterfly的用户可以切换成本地模式,但是如果是旧版butterfly用户的话或者新版想要提升速度就需要第三方的cdn了。
替换方式
更改博客配置文件themes/butterfly/_config.yml
新版butterfly
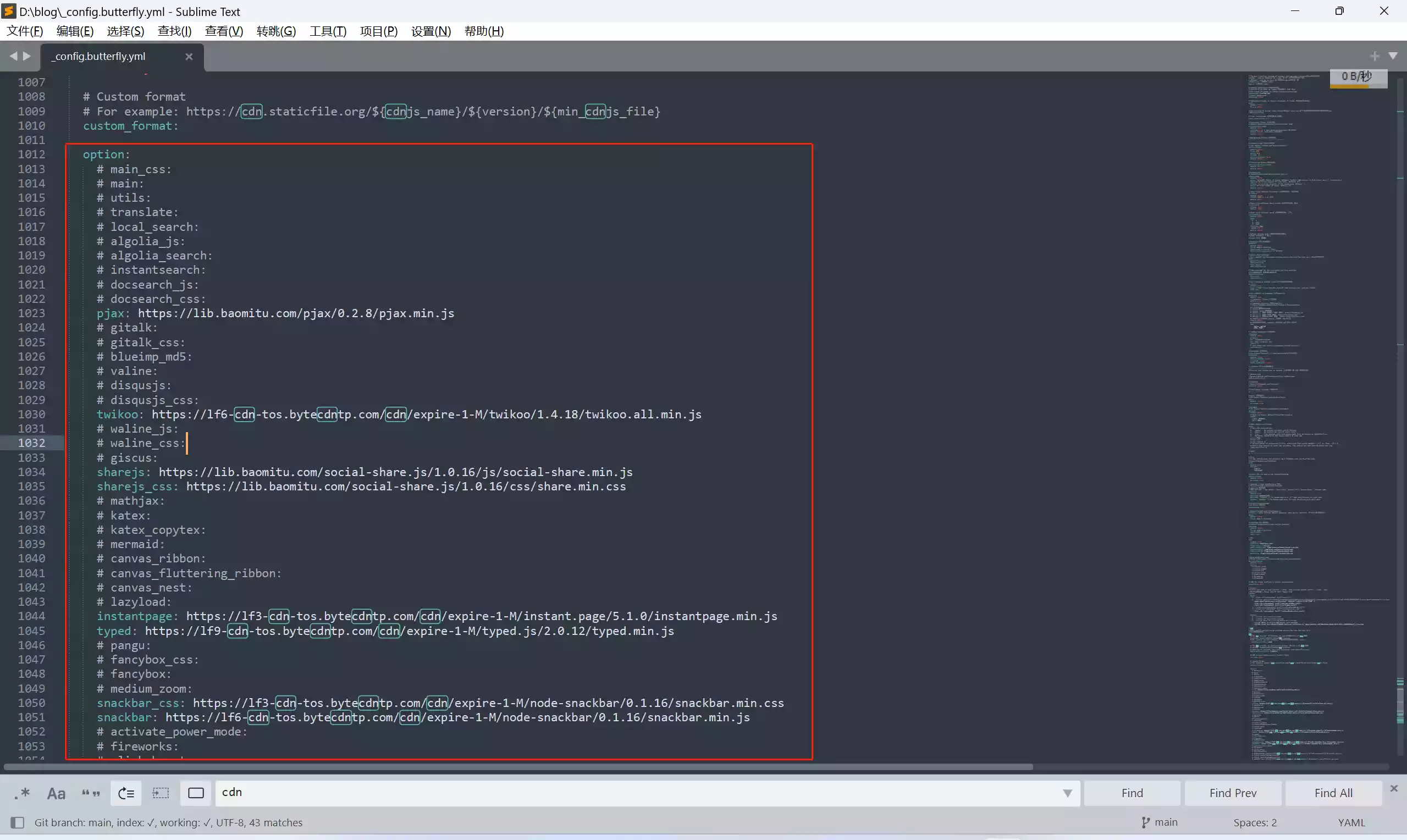
更改cdn的option配置项

更改配置项
链接
我这里只列出我在用的cdn,我没有用到的cdn可以在评论中留言,有时间我会补充。
main
1 | https://cdn.staticfile.org/hexo-theme-butterfly/4.9.0/js/main.min.js |
utils
1 | https://cdn.staticfile.org/hexo-theme-butterfly/4.9.0/js/utils.min.js |
translate(在用)
1 | https://cdn.staticfile.org/hexo-theme-butterfly/4.9.0/js/tw_cn.min.js |
local_search
1 | https://cdn.staticfile.org/hexo-theme-butterfly/4.9.0/js/search/local-search.min.js |
jquery
1 | https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js |
pjax
1 | https://lib.baomitu.com/pjax/0.2.8/pjax.min.js |
sharejs(在用)
1 | https://lib.baomitu.com/social-share.js/1.0.16/js/social-share.min.js |
gittalk
1 | gitalk: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/gitalk/1.7.2/gitalk.min.js |
valine
1 | https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/valine/1.4.16/Valine.min.js |
disqusjs
1 | disqusjs: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/disqusjs/1.3.0/disqus.js |
twikoo(在用)
1 | https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/twikoo/1.4.18/twikoo.all.min.js |
waline
1 | https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/waline/1.5.4/Waline.min.js |
algolia
1 | algolia_js: https://cdn1.tianli0.top/npm/js-heo@1.0.11/algolia/algolia.js |
lazyload
1 | https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vanilla-lazyload/17.3.1/lazyload.iife.min.js |
instantpage(在用)
1 | https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/instant.page/5.1.0/instantpage.min.js |
typed(在用)
1 | https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/typed.js/2.0.12/typed.min.js |
pangu
1 | https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/pangu/4.0.7/pangu.min.js |
fancybox
1 | fancybox_css: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/fancybox/3.5.7/jquery.fancybox.min.css |
medium_zoom
1 | https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/medium-zoom/1.0.6/medium-zoom.min.js |
snackbar(在用)
1 | snackbar_css: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/node-snackbar/0.1.16/snackbar.min.css |
fontawesome
1 | https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css |
translate
1 | https://cdn1.tianli0.top/npm/js-heo@1.0.6/translate/tw_cn.js |
aplayer
1 | aplayer_css: https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/aplayer/1.10.1/APlayer.min.css |
justifiedGallery
1 | justifiedGallery_js: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/justifiedGallery/3.8.1/js/jquery.justifiedGallery.min.js |
CDN选择原则
优先使用字节跳动的cdn,如果没有则使用elemecdn。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 赛博空间!
评论