github actions + pages, 托管hexo源码和自动部署网站
新建两个仓库
一个公开仓库
https://github.com/用户名/用户名.github.io
公开仓库必须按以上格式新建,因为Github Action的最下面的push格式已固定好
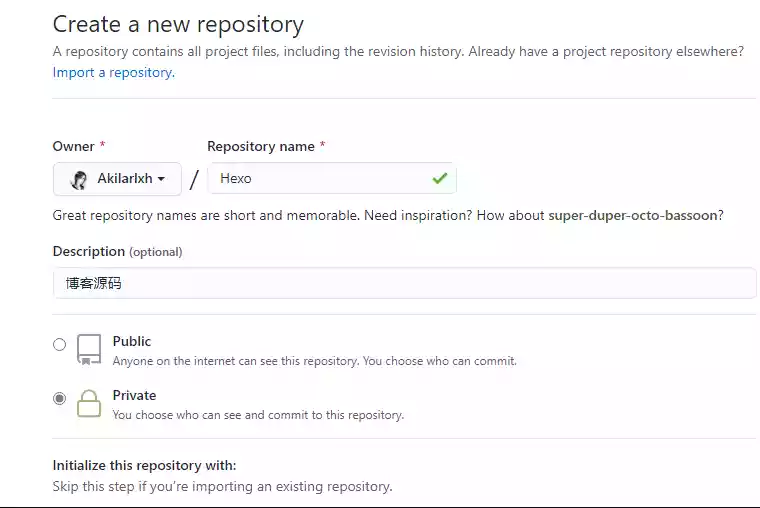
一个私有仓库
https://github.com/用户名/私有仓库名.git
我们需要创建一个用来存放Hexo博客源码的私有仓库

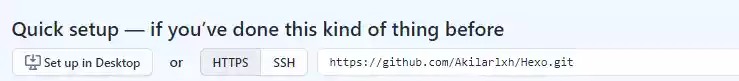
创建完成后,需要把博客的源码push到这里。首先获取远程仓库地址,此处虽然SSH和HTTPS均可。SSH在绑定过ssh key的设备上无需再输入密码,HTTPS则需要输入密码,但是SSH偶尔会遇到端口占用的情况。请自主选择。

这里之所以是私有仓库,是因为在接下来的配置中会用到Token,如果Token被盗用,别人可以肆意操作你的github仓库内容,为了避免这一风险,才选择的博客源码闭源。
使用ssh模式
1、检查自己git config是否配置
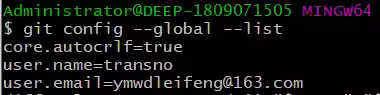
首先查看自己的git config,可以通过命令行git config --global --list查看

如果没有user.name和user.email没有值的话,我们也可以先配置,命令行配置如下
1 | git config --global user.name "这里换上你的用户名" |
当然,你也可以在电脑内查看文件,以windows电脑为例,路径大概是C:\Users\Administrator,之后的ssh key也是生成在这个目录下。
2、新建ssh key
进入路径C:\Users\Administrator,命令行输入如下命令,执行生成你的ssh key
1 | ssh-keygen -t rsa -C "这里换上你的邮箱" |
回车后会询问你ssh key生成的路径、是否需要密码,不需要的话直接留空回车即可。
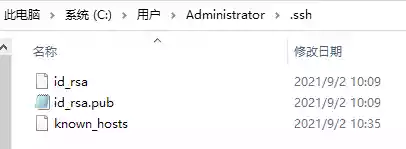
生成成功后,该路径下会出现如下文件

id_rsa.pub就是公钥文件,后续会使用
3、GitHub关联ssh
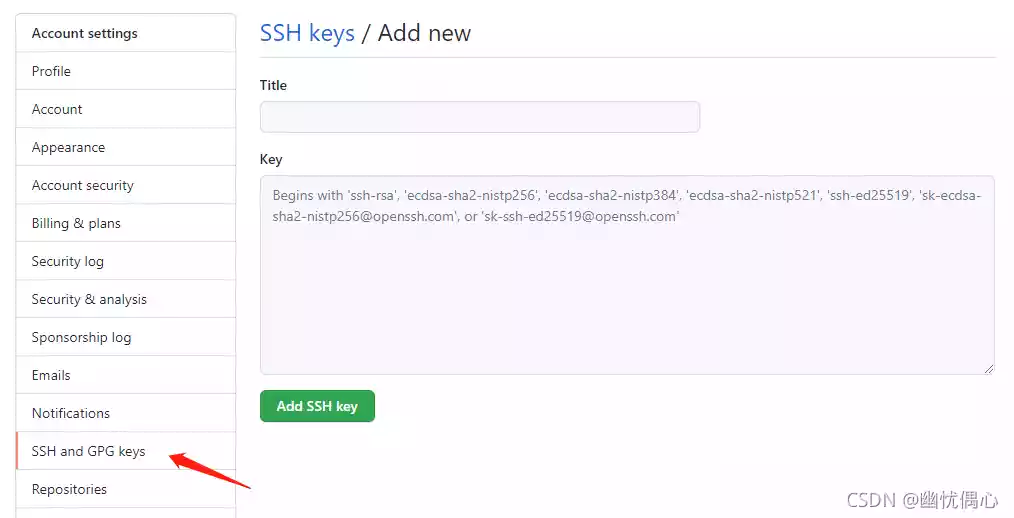
进入GitHub的个人设置,找到【SSH and GPG keys】,然后点击新增SSH,进入如下界面,title输入你对于当前SSH key的备注,下面的key就粘贴上一步生成的id_rsa.pub内的内容

操作完成你就能开心的使用SSH模式操作git了。
4、使用SSH
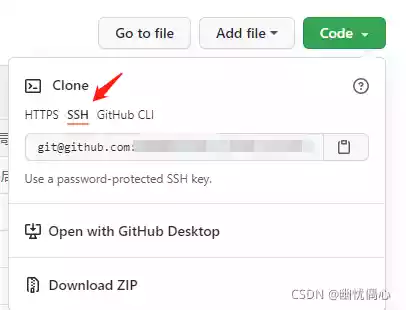
以GitHub为例,我们在查看code的时候如下图,使用SSH就好了

如果是之前项目用的HTTPS,现在要改成SSH,进行上面的操作后,我们可以直接切换origin的地址
1 | git remote set-url origin git@github.com:你的仓库.git |
获取Token
为了确保交由Github Action来持续部署时,Github Action具备足够的权限来进行hexo deploy操作,需要先获取Token。
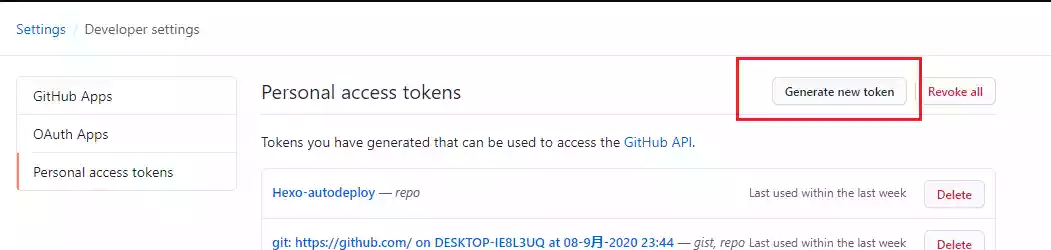
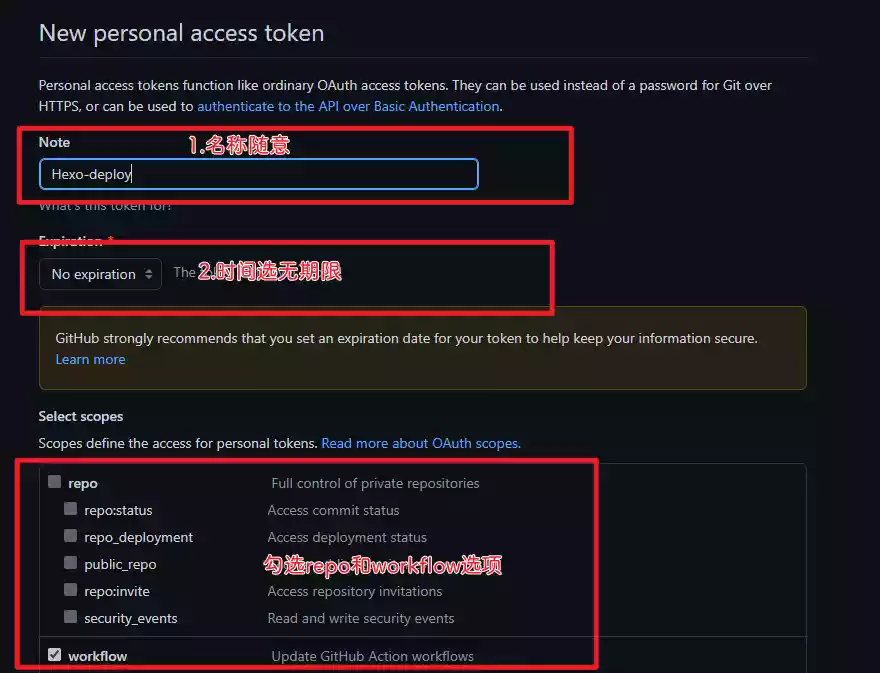
访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的Token名称随意,但必须勾选repo项和workflows项。


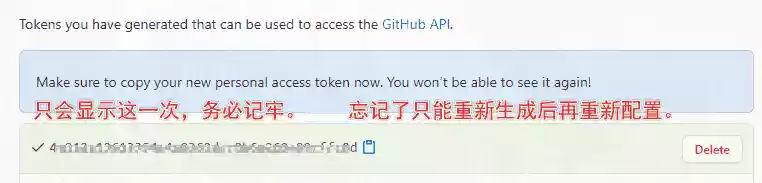
token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。
配置Github Action
在本地博客根目录新建
.github文件夹,注意开头是有个 .的。然后在
.github内新建workflows文件夹,再在workflows文件夹内新建
autodeploy.yml,在 博客根目录/.github/workflows/autodeploy.yml 里面输入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58# 当有改动推送到main分支时,启动Action
name: 自动部署
on:
push:
branches:
- main #2020年10月后github新建仓库默认分支改为main,注意更改
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: main #2020年10月后github新建仓库默认分支改为main,注意更改
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "18.17" #action使用的node版本,建议大版本和本地保持一致。可以在本地用node -v查询版本号。
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
gulp
- name: 部署 #此处main:main 指从本地的main分支提交到远程仓库的main分支,若远程仓库没有对应分支则新建一个。如有其他需要,可以根据自己的需求更改。
run: |
cd ./public
git init
git config --global user.name '${{ secrets.GITHUBUSERNAME }}'
git config --global user.email '${{ secrets.GITHUBEMAIL }}'
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:main注意最后一行的
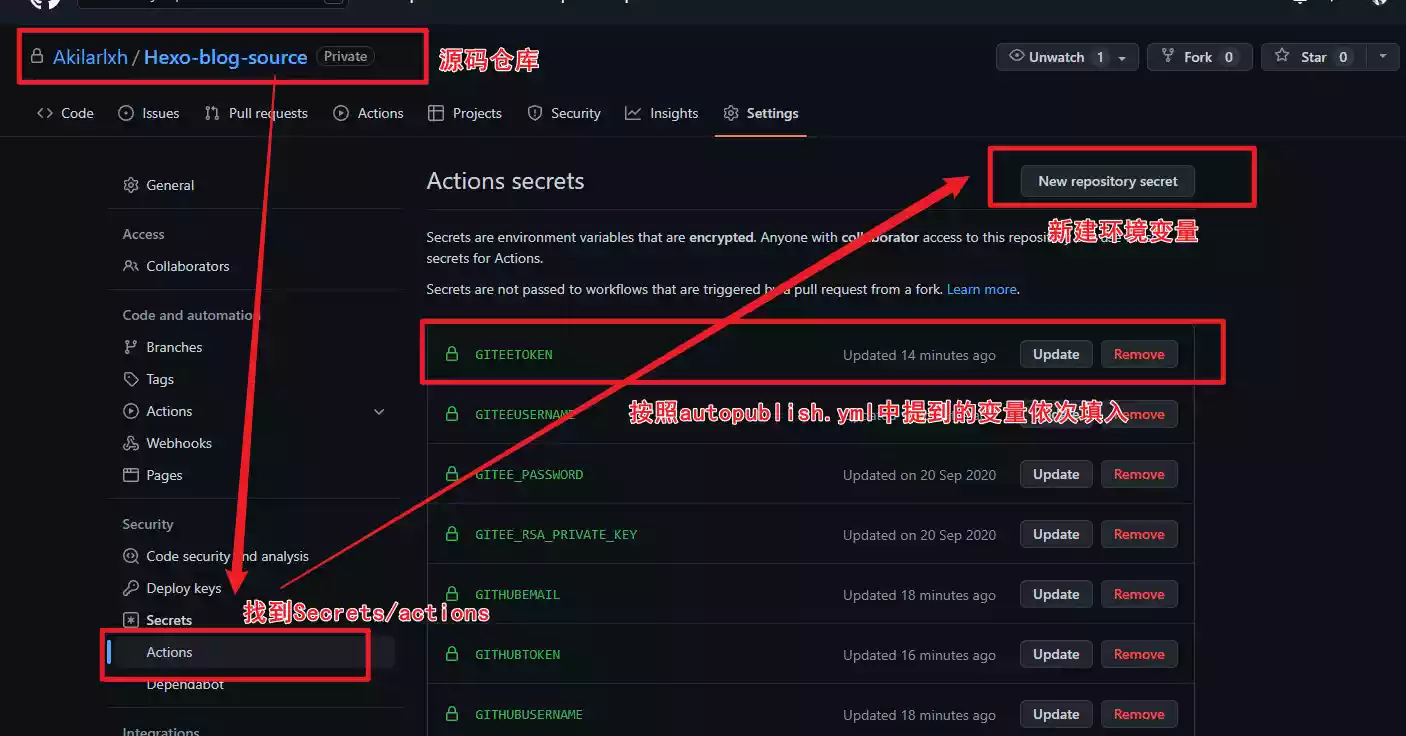
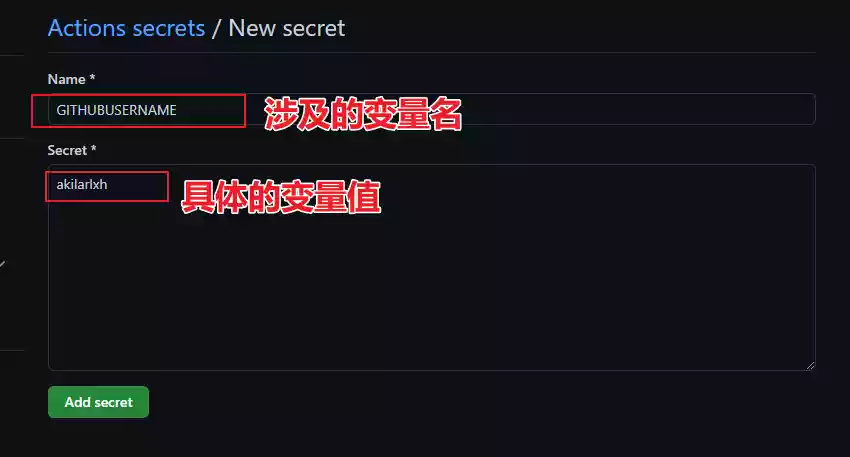
master:master指从本地的master分支提交到远程仓库的master分支,需要根据你自己的实际情况进行调整。本地分支可以在git bash中看到。线上分支可以在提交仓库中查看。因为“政治正确”的原因,github在2020年10月将默认分支改为main。而git软件在本地默认创建的分支依然是master,所以若你线上仓库默认分支是main,这里应该写成master:main,表示从本地的master推送到远程的main。之后需要自己到仓库的Settings->Secrets->actions 下添加环境变量,变量名参考脚本中出现的,依次添加。

例如,需要部署在githubpage上,那么脚本中必要的变量为GITHUBUSERNAME、GITHUBEMAIL、GITHUBTOKEN,因此添加这三条变量。变量具体内容释义可以查看本文开头。
重新设置远程仓库和分支
删除或者先把
博客根目录/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。在博客根目录路径下运行指令
1
2
3
4
5git init #初始化
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为存放源码的github私有仓库
git checkout -b main # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到github上。这样可以显著减少需要提交的文件量和加快提交速度。
打开博客根目录
/.gitignore,输入以下内容:
1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git如果不是
butterfly主题,记得替换最后一行内容为你自己当前使用的主题。之后再运行git提交指令,将博客源码提交到github上。牢记下方的三行指令,以后都是通过这个指令进行提交。
1
2
3git add .
git commit -m "github action update"
git push origin main如果出现 Updates were rejected because the remote contains work that you do,产生的原因是本地仓库与线上仓库的内容不匹配,或者说本地相对于远程不是最新,先pull更新本地,再把自己的push上去。
1
2
3
4
5
6
7git status //查看状态
git init //初始化仓库
git add .(文件name) //添加文件到本地仓库
git commit -m "注释" //添加文件描述信息
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git //链接远程仓库,创建主分支
git pull origin main // 把本地仓库的变化连接到远程仓库主分支
git push -u origin main //把本地仓库的文件推送到远程仓库此时你的主题文件夹若已经被正常上传,并且你也添加了主题文件夹下的.git文件夹的屏蔽项。那你可以考虑把第二步移走或删除的
.git放回来如何更改仓库链接
在博客根目录下启动终端,使用git指令重设仓库地址。这样在新建仓库,我们仍旧可以保留珍贵的commit history,便于版本回滚。
1
2
3
4
5
6
7
8
9git remote rm origin # 删除原有仓库链接
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git #[SourceRepo]为新的存放源码的github私有仓库
git checkout -b main # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
# 如果不是,后面的所有设置的分支记得保持一致
git add .
git commit -m "github action update"
git push origin main
#2020年10月后github新建仓库默认分支改为main,注意更改可能遇到的bug
因为butterfly主题文件夹下的
.git文件夹的存在,那么主题文件夹会被识别子项目。从而无法被上传到源码仓库。若是遇到添加屏蔽项,但是还是无法正常上传主题文件夹的情况。请先将本地源码中的themes文件夹移动到别的目录下。然后commit一次。接着将themes文件夹移动回来,再commit一次。要是还不行,那就删了
butterfly主题文件夹下的.git文件夹,然后再重复上述的commit操作。
查看部署情况
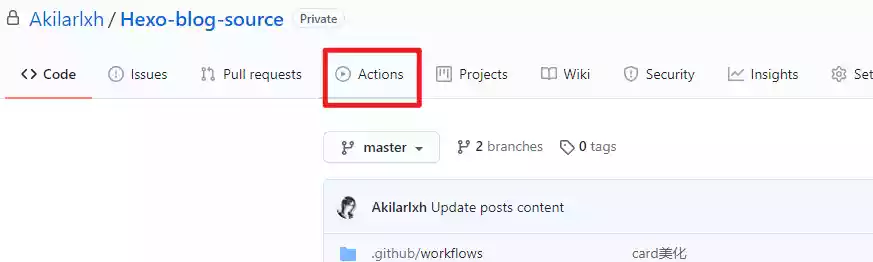
此时,打开GIthub存放源码的私有仓库,找到action。
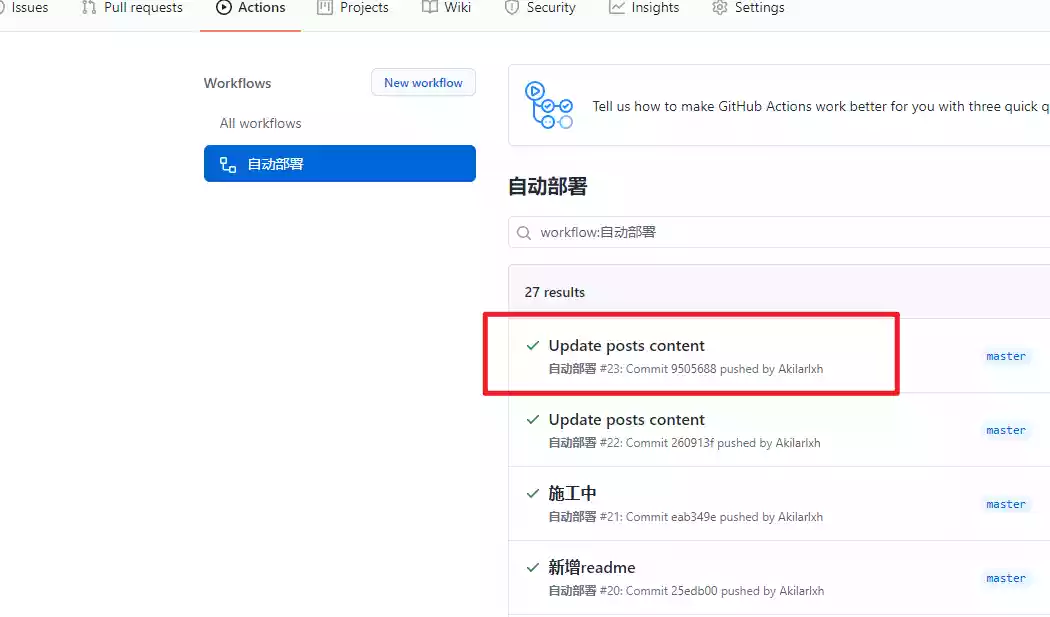
根据刚刚的Commit记录找到相应的任务
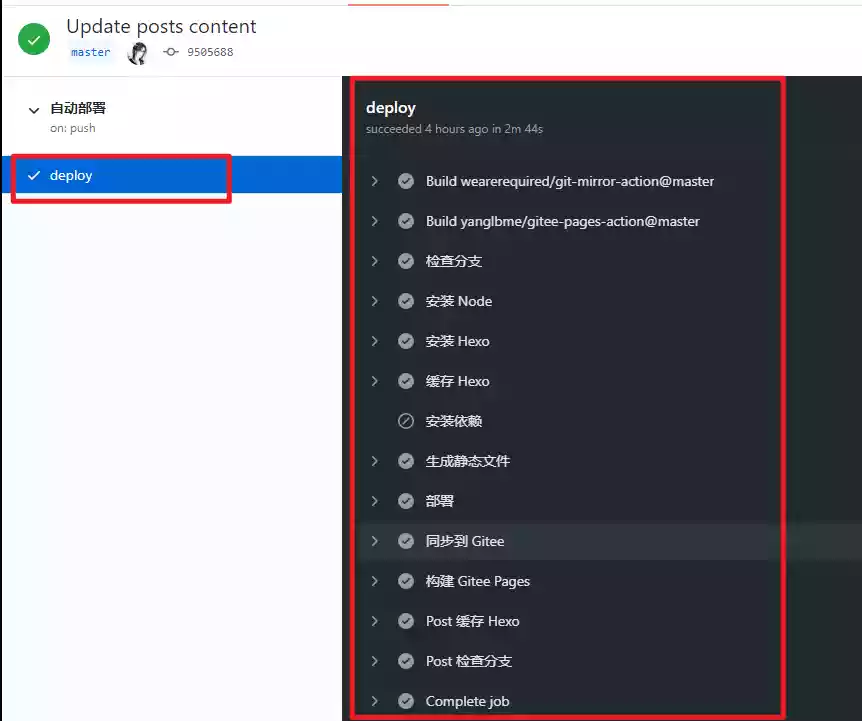
点击Deploy查看部署情况
 若全部打钩,顺利自动部署
若全部打钩,顺利自动部署