github图仓actions同步到npm,用unpkg和jsDelivr等cdn加速图片
首先需要注册一个npm的账号。访问npm注册页面

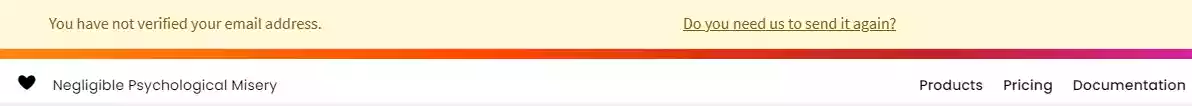
完成邮箱验证,注册完成后进入账号管理界面:头像->Account,拉倒最上方,你会看到
You have not verified your email address字样的提示,点击以后按提示步骤验证你的邮箱。
在github新建一个图床仓库,在本地合适的位置把它
clone下来。找个空文件夹打开终端输入1
2
3git clone git@github.com:[username]/[自建图仓].git
#或者
git clone https://github.com/[username]/[自建图仓].git在clone下来的[自建图仓]文件夹内打开终端,输入以下指令切换回原生源
1
npm config set registry https://registry.npmjs.org
添加本地npm用户设置
1
2
3
4# 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱
npm adduser
# 非第一次使用直接登录即可,之后会提示你输入你的npm账号密码以及注册邮箱
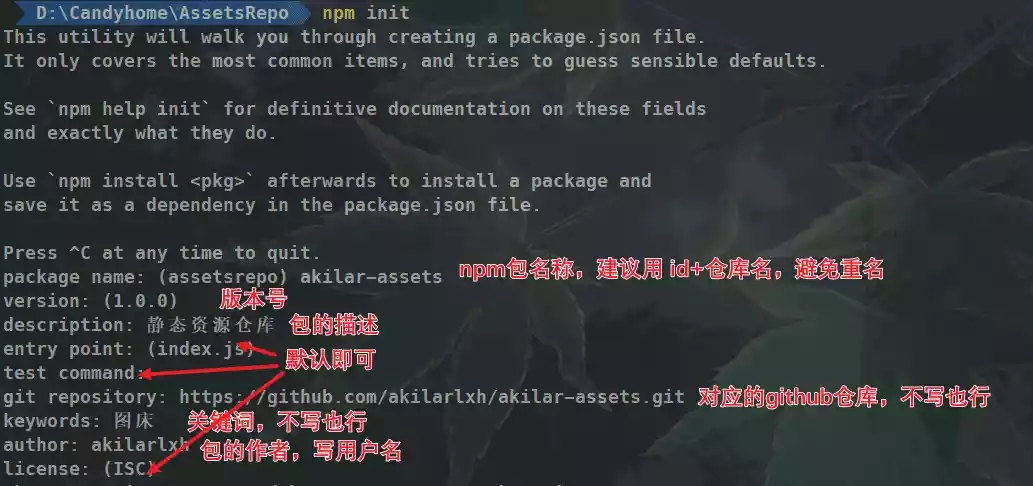
npm login运行npm初始化指令,把整个图床仓库打包,按照指示进行配置,注意需要事先确认你的包名没有和别人已发布的包重复,可以在npm官网搜索相应包名,搜不到就说明还没被占用。
1
npm init

最后会输出一段
package.json,请求确认,输入yes即可。然后输入发布指令,我们就可以把包发布到npm上了。
1
npm publish
jsdelivr+npm的图片引用和jsdelivr+github很相似,例如我在[自建图仓]仓库里存放的
1
/tu.webp
1
2
3
4# jsDelivr+github链接(国内无法访问)
https://cdn.jsdelivr.net/gh/[Github用户名]/[自建图仓]/tu.webp
# jsDelivr+npm链接(国内无法访问)
https://npm.elemecdn.com/[npm包名]/tu.webp可以看到Npm只需要提供包名即可。这也是一开始要求包名不重复的原因之一
jsDelivr+Npm依然有100MB的包大小限制,但是NPM有丰富的国内节点。可以挑选一个使用。个人推荐知乎的。没有大小限制,而且也很稳定。
当然你也可以利用unpkg自建。(UNPKG是一个内容源自npm的全球快速CDN。它部署在cloudflare上,在大陆地区访问到的是香港节点。所以速度也不错。)
1
2
3https://unpkg.com/:package@:version/:file
# 也就是(国内可访问)
https://unpkg.com/[npm包名]/tu.webp如果每次都要在本地进行
1
npm publish
的话,npm的提交是整个包一起上传的,不存在增量更新,耗时不说,而且还往往需要架梯子才能正常上传。所以我们可以把它交给github action来完成。
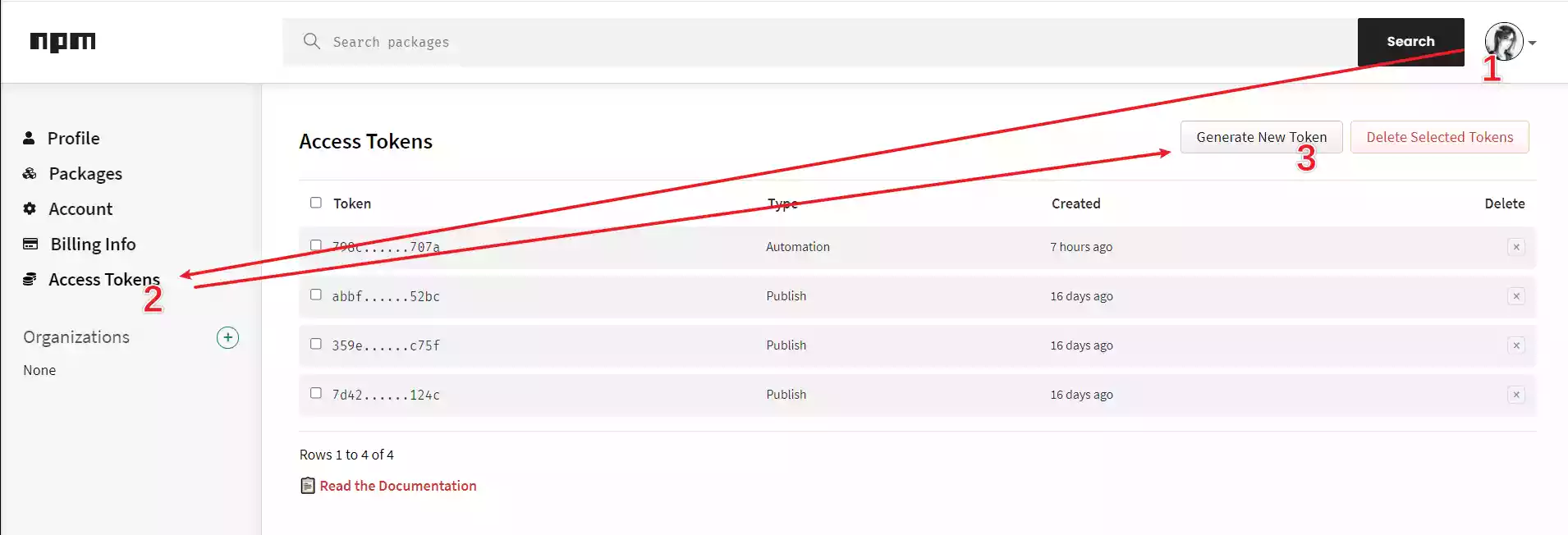
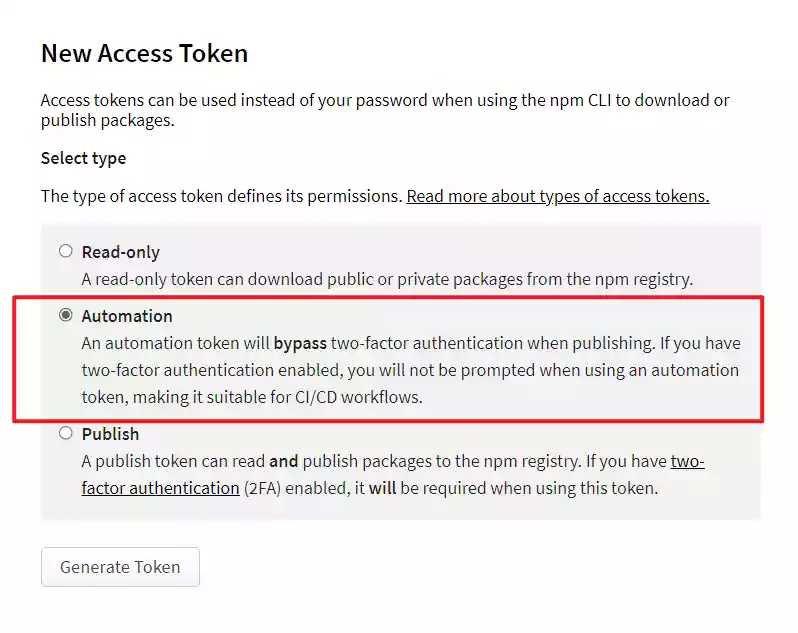
在npm官网->头像->Access Tokens->Generate New Token,勾选Automation选项,
Token只会显示这一次,之后如果忘记了就只能重新生成重新配置了。

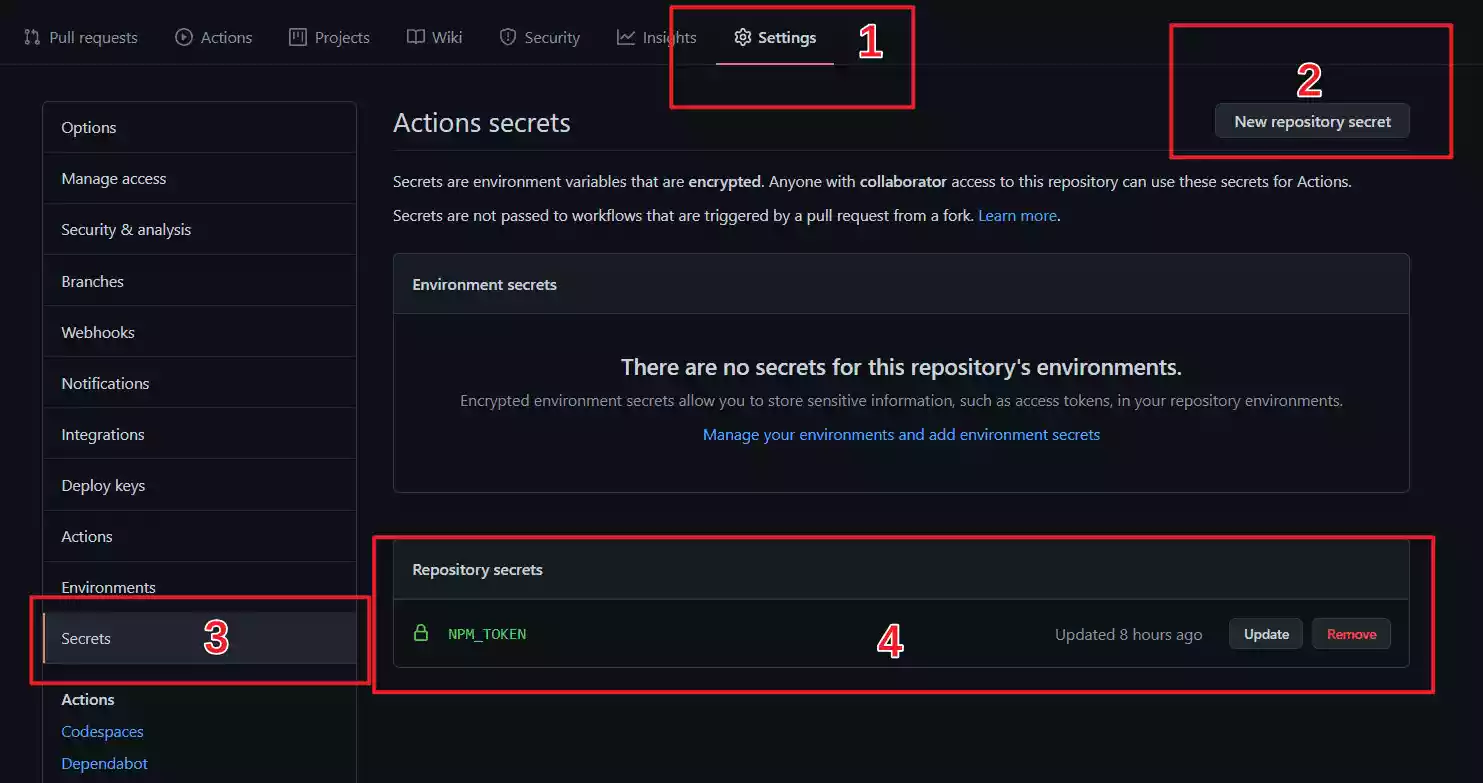
在github的[自建图仓]仓库设置项里添加一个名为
NPM_TOKEN的secrets,把获取的Npm的Access token输入进去。
在本地的[自建图仓]文件夹下新建
1
[自建图仓]/.github/workflows/autopublish.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19name: Node.js Package
# 监测图床分支,2020年10月后github新建仓库默认分支改为main,记得更改
on:
push:
branches:
- master
jobs:
publish-npm:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12.x"
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}在本地的[自建图仓]文件夹下打开终端,运行以下指令,上传新增内容至github,即可触发部署。
1
2
3
4
5
6
7# 将更改提交
git add .
git commit -m "npm publish"
# 更新package版本号
npm version patch
# 推送至github触发action
git push此处的四行指令顺序严格。
每次更新npm图床都需要先修改[自建图仓]\package.json里的version,也就是版本号。
而npm version patch即为更新package.json里的版本号的指令,效果是末尾版本号+1,例如0.0.1=>0.0.2、1.1.3=>1.1.4。免去了打开package.json再修改版本号的麻烦。(大版本更新还是需要手动改的)
更新npm图床务必要记得更新package.json里的版本号!